

Kenali 60-30-10 Color Rule Pada UI Design | Tips Design

Salah satu ciri desain yang menarik adalah kombinasi pemilihan warna yang baik dan tepat. Begitu pula dalam mendesain sebuah website, memilih dan mengkombinasikan warna-warna merupakan hal yang sangatlah penting. Karena pemilihan dan pengkombinasian warna yang baik dan tepat, akan dapat mempengaruhi para viewers untuk memberikan first impression yang baik dalam melihat suatu brand secara umum.
Namun ternyata, perihal pemilihan kombinasi warna dalam sebuah desain bukanlah hal yang mudah. Bahkan, terkadang memutuskan bagaimana untuk mengkombinasikan warna secara efektif, merupakan hal yang menakutkan.
Memang, pemilihan warna dalam sebuah karya desain merupakan hal yang personal dan subjektif. Warna-warna tersebut dapat dipilih bervariasi tergantung dari selera atau preferensi tiap-tiap pribadi. Namun tentu saja ada aturan umum atau panduan yang harus diikuti, agar sebuah desain, khususnya desain website, dapat dikatakan menarik. Misalnya saja, panduan tentang psikologi warna, yang dapat digunakan sebagai panduan dalam memilih warna-warna yang akan digunakan.

Selain itu, di dalam dunia design, ada istilah 60–30–10 Color Rule, yaitu sebuah panduan yang dapat membantu kita dalam memadukan atau mengkombinasi warna-warna yang kita pilih, agar tercipta perpaduan yang yang harmoni. Teknik ini cukup sederhana, namun efektif untuk memadukan warna-warna agar terlihat harmoni.
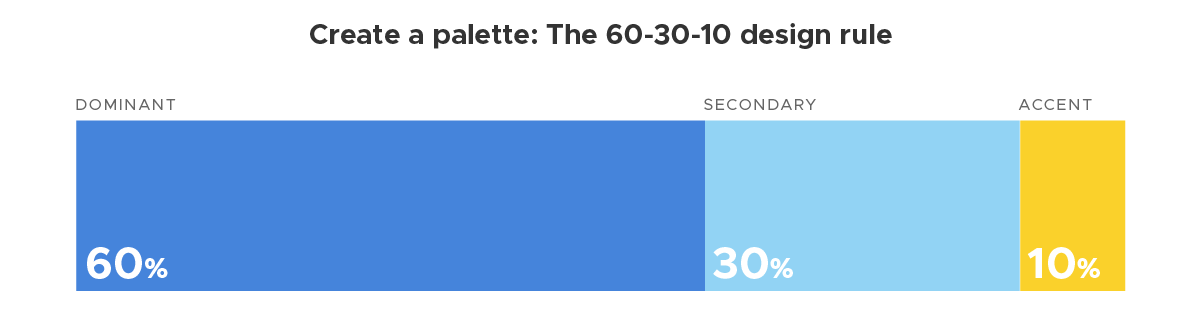
Panduan dasar dari 60–30–10 Color Rule ini adalah, memilih 60% untuk warna primer yang akan mendominasi area, lalu berikan 30% warna sekunder untuk mengisi bidang visual, dan terakhir berikan warna aksen sebanyak 10%. Jika Anda perlu menambahkan warna lain dalam desain Anda, Anda bisa gunakan warna primer atau sekunder, dan ubah sedikit ke arah lebih terang atau lebih gelap ke dalam campuran. Sangat penting untuk menjaga agar desain Anda tidak lebih dari 3 warna dasar, agar tidak terlalu ‘ramai’.
Aturan 60-30-10 adalah panduan yang digunakan untuk memadukan warna-warna yang harmonis dalam mendesain sebuah website. Sebelum mendesain, tentukan terlebih dahulu 3 warna utama yang akan mengisi desain website Anda. Warna yang dominan adalah yang itu digunakan dalam ruang 60%. Warna sekunder akan dua kali lebih rendah - 30%. Dan terakhir, warna ketiga hanya akan digunakan sebanyak 10% saja, sebagai aksen. Berikut adalah contoh dari pengguna 60–30–10 Color Rule dalam sebuah website:
Berikut Contoh Penggunaan 60-30-10 Color Rule Dari Portfolio Website Esport Vistek.id
Demikianlah ulasan mengenai 60-30-10 Color Rule, pada UI desain. Semoga bermanfaat ya.


